-
daywalker
-

-
Offline
-
Platinum Boarder
-

-
Beiträge: 1102
-
Dank erhalten: 702
-
-
|
Hallo Meicky
Hier dein leicht verändertes Skript, wobei ich hiefür das Ereignis 'Anzeige(Anzeige-Fenster1)_Element(Eingabe-Element_1)_Validieren'
Zeile 23 verwendet habe. Dieses Ereignis wird nur dann ausgelöst, wenn Du ein anderes Element aktivierst und in diesem Fall im 'Eingabe-Element_1' eine Zahl eingegeben hast und dann den Button anklickst (Eingabe-Element_1 verliert nun den Fokus und 'Anzeige(Anzeige-Fenster1)_Element(Eingabe-Element_1)_Validieren' wird ausgelöst ), wird die Sprungmarke ::BERECHNEN aufgerufen.
 cX4Web Code cX4Web Code
Was ist das?
1 Anzeige-Fenster 'Anzeige-Fenster1', ID='Anzeige-Fenster1', Breite=60,85, Höhe=50,27, Rahmen: veränderbar
2
3 Bezeichner Text='Eingabe 1' (ID='Bezeichner_1', X='6,35', Y='6,35', Zielfenster='Anzeige-Fenster1')
4 Eingabe-Element, Ausrichtung=3, erlaubt '0123456789' (ID='Eingabe-Element_1', X='23,28', Y='5,82', Breite='24,34', Zielfenster='Anzeige-Fenster1')
5
6 Bezeichner Text='+' (ID='+', X='33,87', Y='12,7', Zielfenster='Anzeige-Fenster1')
7
8 Bezeichner Text='Eingabe 2' (ID='Bezeichner_2', X='6,35', Y='17,73', Zielfenster='Anzeige-Fenster1')
9 Eingabe-Element Text='100', Ausrichtung=3 (ID='Feld_2', X='23,28', Y='16,93', Breite='24,34', Zielfenster='Anzeige-Fenster1', deaktiviert 1)
10
11 Bezeichner Text='=' (ID='=', X='33,87', Y='23,28', Zielfenster='Anzeige-Fenster1')
12
13 Bezeichner Text='Ergebnis' (ID='Bezeichner_3', X='6,35', Y='28,05', Zielfenster='Anzeige-Fenster1')
14 Eingabe-Element, Ausrichtung=3 (ID='Feld_3', X='23,28', Y='27,52', Breite='24,34', Zielfenster='Anzeige-Fenster1', deaktiviert 1)
15
16 Button 'Button_1' (ID='Button_1', X='2,12', Y='33,87', Zielfenster='Anzeige-Fenster1')
17 Warte Endlos (Warten auf zu behandelnde Ereignisse)
18
19 :: BERECHNEN
20 Setze in [cX.Anzeige(Anzeige-Fenster1).Eingabe(Feld_3).Wert]: '[cX.Anzeige(Anzeige-Fenster1).Eingabe(Eingabe-Element_1).Wert]+[cX.Anzeige(Anzeige-Fenster1).Eingabe(Feld_2).Wert]' , berechnen'
...
cX4Web Code: Einfach anklicken zum Kopieren und in click.EXE 5.0 einfügen
(25 Zeilen, cX 5.0.10.
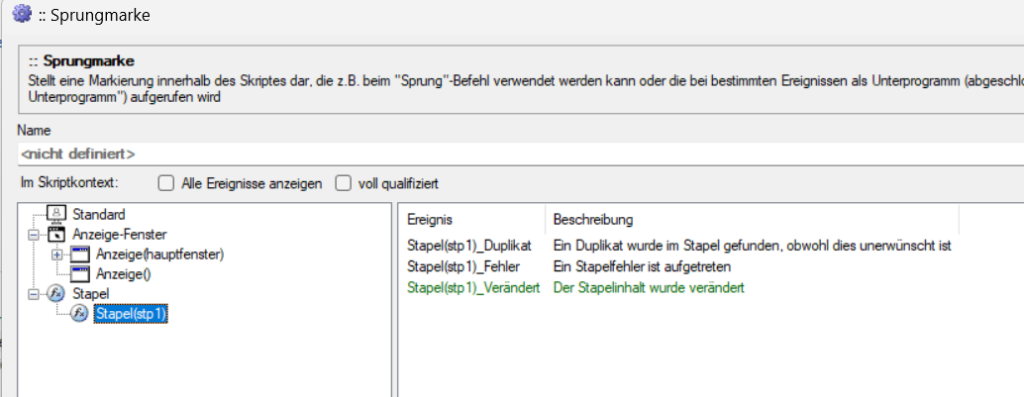
Eine weitere Möglichkeit wäre über den Platzhalter cx.Stapel darauf zu reagieren, in dem Du jedem Eingabeelement einen eigenen Stapel (also Eingabeelement1 gebunden an: cx.Stapel(stp1).Auflegen, Eingabeelement2 gebunden an: cx.Stapel(stp2).Auflegen;..usw.) verpasst.
Für jede StapelID werden nun drei Ereignisse vergeben. Siehe Bildschirmfoto.
 cX4Web Code cX4Web Code
Was ist das?
1 Anzeige-Fenster 'Stapelveränderung', ID='hauptfenster', Breite=221,72
2 Eingabe-Element (ID='Eingabe-Element_1', Bindung [cX.Stapel(stp1).Auflegen], X='3,18', Y='3,18', Breite='127,53', Zielfenster='hauptfenster', gebunden an [cX.Stapel(stp1).Auflegen])
3 Warte Endlos (Warten auf zu behandelnde Ereignisse)
4
5 :: Stapel(stp1)_Verändert
6 Setze in [cX.Anzeige(hauptfenster).Titel]: '[cX.Stapel(stp1).Abnehmen]'
7 Beende Unterprogramm (Zurück)
cX4Web Code: Einfach anklicken zum Kopieren und in click.EXE 5.0 einfügen
(7 Zeilen, cX 5.0.10.8, Lizenz: Premium)
Hinweis: Bei besonderem Lizenzerfordernis bitte im Volltestmodus ausführen.
lg Christian
Folgende Benutzer bedankten sich: Siebald, Meiky
|

 cX4Web Code
cX4Web Code