Templates by BIGtheme NET
|
Willkommen,
Gast
|
THEMA:
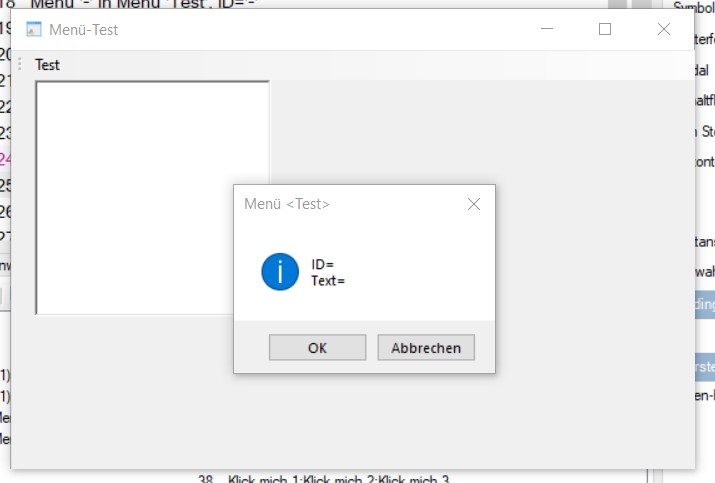
Bild-Elemente und Menüs vertragen sich nicht 20 Mär 2023 18:20 #1
|
|
Bitte Anmelden oder Registrieren um der Konversation beizutreten. |
Bild-Elemente und Menüs vertragen sich nicht 20 Mär 2023 18:59 #2
|
|
Bitte Anmelden oder Registrieren um der Konversation beizutreten. |
Bild-Elemente und Menüs vertragen sich nicht 21 Mär 2023 17:50 #3
|
|
Bitte Anmelden oder Registrieren um der Konversation beizutreten. |
Bild-Elemente und Menüs vertragen sich nicht 21 Mär 2023 18:08 #4
|
|
Bitte Anmelden oder Registrieren um der Konversation beizutreten. |
Bild-Elemente und Menüs vertragen sich nicht 24 Mär 2023 16:42 #5
|
|
Bitte Anmelden oder Registrieren um der Konversation beizutreten. |